विवरण
Overview
Create SEO friendly Image, Logo, Video, Post, WooCommerce Product Carousel and Slider.
Carousel Slider is a touch enabled WordPress plugin that lets you create highly customizable,
stylish responsive carousel slider. With Carousel Slider, you can create image carousel using media gallery or
custom url, post carousel, video carousel.
If you like this plugin, please give us 5 star to encourage for future improvement.
Key Features List
- Support major website/page builder, including Gutenberg (WordPress core), Elementor, Visual Composer, SiteOrigin, Divi Builder
- Multiple types carousel, images from media gallery, images from URL, videos from youtube and vimeo, posts, and WooCommerce products carousel slider
- Hero slider with background image, title, description, call to action buttons and more
- Posts carousel, support Specific posts, Post Categories, Post Tags, Posts per page, Date range query and ordering
- Video carousel, support custom height and width (Currently only support video from Youtube and Vimeo)
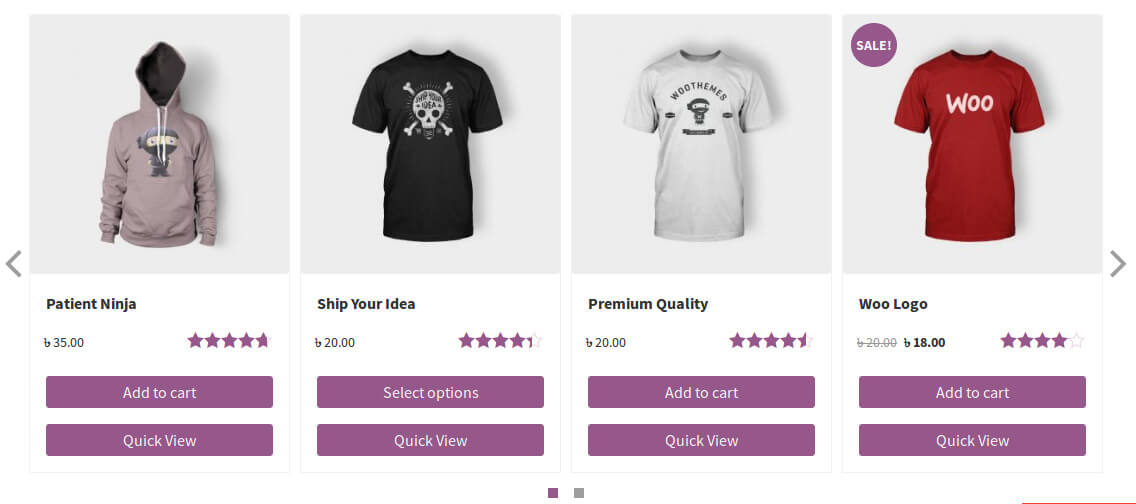
- WooCommerce Product carousel, support Product Categories, Product Tags, Specific Products, Featured Products, Recent Products, Sale Products, Best-Selling Products, Top Rated Products
- Options to hide/show product Title, Rating, Price, Cart Button, Sale Tag, Wishlist Button, Quick View button and options to change color for Title, Button Background, Button text
- Fully responsive, configure the number of items to display for desktop, small desktop, tablet and mobile devices
- Lightweight, only loads stuff when carousel is used
- Navigation and pagination, choose what type of navigation is displayed for your carousel with unlimited colors option
- Works great in touch devices, Touch and Grab enabled
- Supported in all major browsers
- CSS3 3D Acceleration
- Multiple carousel on same page
- Lazy load images
- Support image title, caption, link url
- and more options
How to Videos
Images Carousel: https://www.youtube.com/watch?v=UOYK79yVrJ4
Hero Slider: https://www.youtube.com/watch?v=_hVsamgr1k4
Posts Carousel: https://www.youtube.com/watch?v=ImJB946azy0
WooCommerce Products Carousel: https://www.youtube.com/watch?v=yiAkvXyfakg
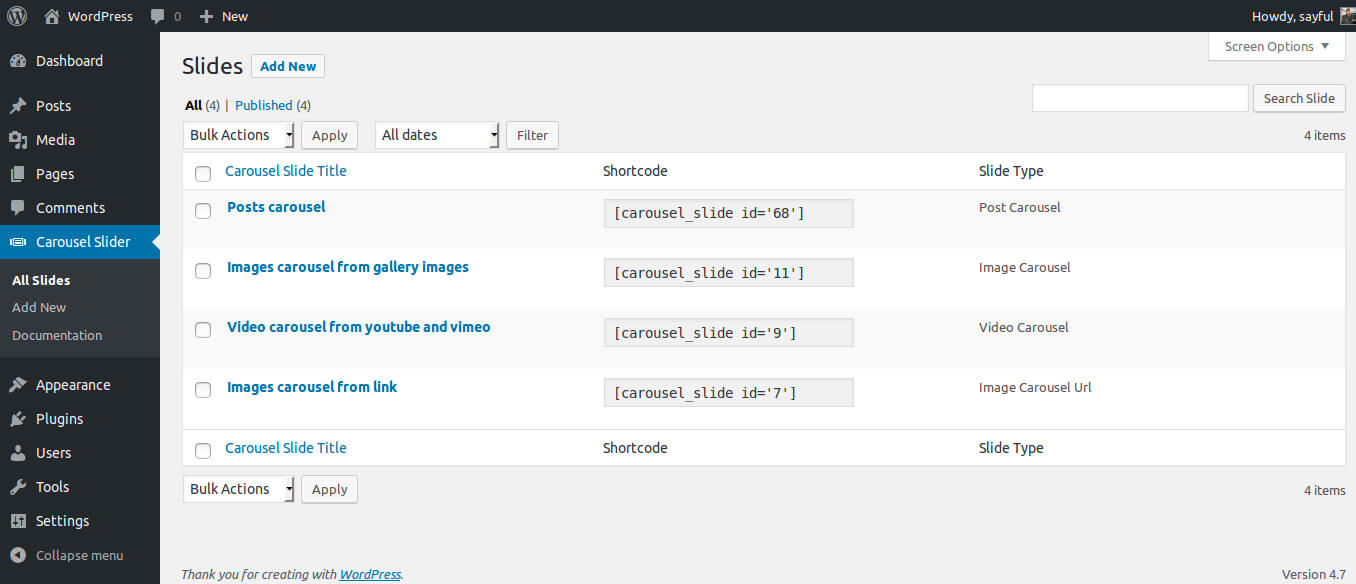
स्क्रिनसटहरू
ब्लकहरू
यो प्लगिनले 1 ब्लक उपलब्ध गराउँछ।
- Carousel Slider
स्थापना
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider in Search Plugins box.
- Find the WordPress Plugin named Carousel Slider by Sayful Islam.
- Click Install Now to install the Carousel Slider Plugin.
- The plugin will begin to download and install.
- Now just click Activate to activate the plugin.
If you still need help. visit WordPress codex
प्रश्नोत्तर
-
Will Carousel Slider work with my theme?
-
Carousel Slider works with any WordPress theme if themes are developed according to WordPress standard.
-
Is Carousel Slider responsive?
-
Yes, Carousel Slider is fully responsive, mobile and touch-friendly.
-
Can I add Carousel Slider anywhere on my website?
-
Yes, you can add carousel inside your blog posts, pages, widgets, and anywhere else on your WordPress website with a shortcode.
-
Can I have multiple carousels on same post/page?
-
Yes. You can add multiple carousel on same post/page.
-
How to use Carousel Slider in Gutenberg Block Editor (WordPress 5.0 or later)
-
Carousel Slider is first class citizen in Gutenberg Block Editor. Just search ‘carousel slider’. There is
a dedicated ‘carousel slider’ block with live preview for Gutenberg Block Editor.
समीक्षाहरू
योगदानकर्ता र डेभलपरहरू
“Carousel Slider” खुला स्रोत सफ्टवेयर हो। निम्न व्यक्तिहरूले यो प्लगिनमा योगदान गरेका छन्।
योगदानकर्ताहरू“Carousel Slider” 2 लोकेलहरूमा अनुवाद गरिएका छन्। योगदानको लागि अनुवादकहरूलाई धन्यवाद।
“Carousel Slider” लाई आफ्नो भाषामा अनुवाद गर्नुहोस्
विकासमा रुचि छ?
आरएसएस द्वारा कोड ब्राउज गर्नुहोस्, एसभीएन रिपजिटरी हेर्नुहोस्, वा विकास लग को सदस्यता लिनुहोस्।
चेन्जलग
version 2.2.11 – 2024-04-18
- Fix – Fix XSS security vulnerability from slide edit page for Image Carousel (URL). (reported by Dmitrii Ignatyev)
version 2.2.10 – 2024-04-09
- Fix – Fix XSS security vulnerability from slide edit page for Hero Carousel. (reported by Artyom Krugov)
version 2.2.9 – 2024-04-07
- Dev – Update compatibility with WooCommerce High-Performance Order Storage.
- Dev – Tested with WordPress 6.5 and WooCommerce 8.7
version 2.2.8 – 2024-02-28
- Fix – Fix slider is not showing on update 2.2.7
version 2.2.7 – 2024-02-28
- Fix – Update data escape functionality for slider configuration.
version 2.2.6 – 2024-02-07
- Fix – Fix data sanitize issue for field ‘Slides Per View’ on admin edit page.
version 2.2.5 – 2023-11-12
- Fix – Fix post carousel date issue.
- Fix – Fix star rating style broken for WooCommerce product carousel.
version 2.2.4 – 2023-08-20
- Fix – Add nonce verification and permission checking on hero carousel ajax actions.
- Fix – Add permission checking on plugin deactivation feedback data submission.
version 2.2.3 – 2023-08-18
- Fix – Fix a security issue related to plugin data tracking consent option.
version 2.2.2 – 2023-08-08
- Dev – Tested with WordPress 6.3 and WooCommerce 7.9
- Dev – Add REST API functionality to create/update hero carousel (Coming UI improvement for hero carousel).
version 2.2.1 – 2023-03-31
- Dev – Tested with WordPress 6.2 and WooCommerce 7.5
- Dev – Update Swiper javaScript library to version 9.1
- Dev – Update others JavaScript dependencies to the latest version.
version 2.2.0 – 2022-12-31
- Feature – Add template to overwrite design from theme.
- Feature – Add basic dialog to replace “Magnific Popup” library.
- Feature – Add “Swiper” for replacement of “Owl Carousel 2” for slider library.
- Dev – Re-design responsive setting functionality.
- Dev – Add SliderSettingInterface class.
- Dev – Add MetaBoxConfig class to make metabox configuration shareable.
- Dev – Add multi checkbox setting field.
- Fix – Hero carousel delete button not working.
- Fix – Hero carousel index is not correct.