विवरण
RomethemeForm is a Contact Form Builder for Elementor. It’s easy, fast, and also safe to create any fancy contact form in just minutes. Collect information, make your content interactive, and generate more conversions.
Features
• Elementor Input Fields: Create Custom forms for all your needs with as many fields as you like.
• Admin Notification Email: Notify admin after user submission is completed or any type of customer data is processed.
• User Confirmation Email: A confirmation email can be sent when a user registers or enters their data to confirm their registration.
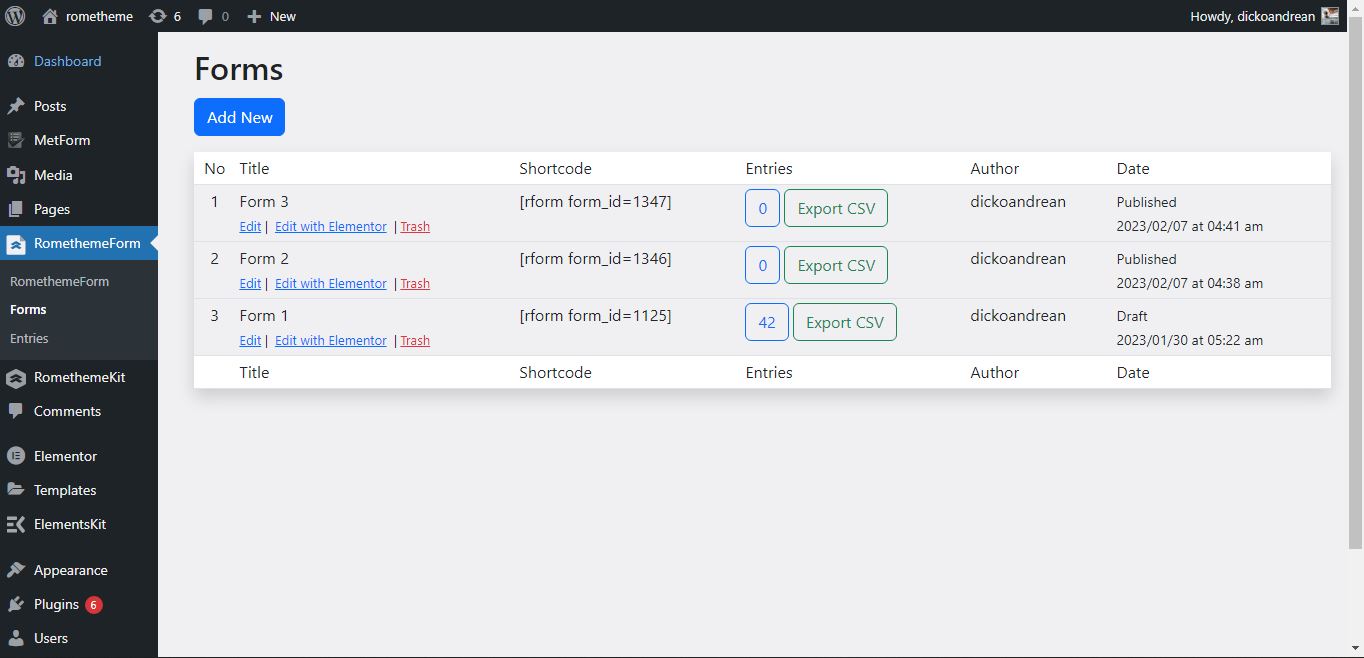
• Saved Entries in the Admin Panel: Save all the data that users give to fill up the form and display it in the admin panel.
• Export Entries as CSV: Export multiple data from your RomethemeForm that the user enters in a single CSV file and downloads in a spreadsheet.
• Required Login to Submit the Form: This feature of the secure contact form, will show all the required fields to fill up the form by giving a simple red star icon and providing an error message if needed.
Elementor widgets fields to build your form :
– Text Input Field: Display content, and links to your form.
– Email Input Field: Make sure that the user enters the valid email address to your form with an Email Input field. It ensures the system can send the confirmation email to form users.
– Date Input Field: Use this Input field to select Date from the drop-down calendar for your form to make it more user-friendly.
– Radio Button: Allow users to select only one exclusive item from the multiple options.
– Checkbox: Permit users to select multiple items to your form at a time with Checkbox.
– Telephone Input Field: Allow users to give their valid Telephone number to make connections with this real-time support form builder.
– Text Area Field: Helps to add the large number of content, review, and comment to your form.
– Time Input Field: Helps users to pick up their preferred Time from the drop-down timer.
– Select Input Field: A simple drop-down function allows you to select items of your own choice.
– Number Input Field: This Input field will ensure that users enter a valid Number with numeric input.
– Submit Button: it triggers the submission to collect all the data entered by the user and send it to the server for processing. This data can include text inputs, selections, checkboxes, and more, depending on the form’s structure.
स्थापना
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the \’Plugins\’ screen in WordPress
- All Settings will be found in the Admin sidebar -> RomethemeForm
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
प्रश्नोत्तर
-
How to use RomethemeForm for Elementor?
-
Login your WordPress dashboard, From the left menu click the RomethemeForm icon.
समीक्षाहरू
योगदानकर्ता र डेभलपरहरू
“RomethemeForm For Elementor” खुला स्रोत सफ्टवेयर हो। निम्न व्यक्तिहरूले यो प्लगिनमा योगदान गरेका छन्।
योगदानकर्ताहरू“RomethemeForm For Elementor” लाई आफ्नो भाषामा अनुवाद गर्नुहोस्
विकासमा रुचि छ?
आरएसएस द्वारा कोड ब्राउज गर्नुहोस्, एसभीएन रिपजिटरी हेर्नुहोस्, वा विकास लग को सदस्यता लिनुहोस्।
चेन्जलग
Version 1.1.4
* Bug Fixed Add New Form in Elementor Builder
* New Visual Interface dashboard
* Add Select Country Control in Phone Widget
Version 1.1.3
* Security Update
Version 1.1.2
* Add Number Widget
* Add Telephone Widget
Version : 1.1.1
* Bug Fixed Select Widget
Version : 1.1.0
* Add Select Widget
* Add Radio Button Widget
* Add Checkbox Widget
* Add Menu New Form in Elementor Builder
* Add Email Notification and Email Confirmation Configuration
Version : 1.0.1
* Redirect to elementor editor after add new form
* Bug Fixed
* Add fullwidth style in submit button
Version : 1.0.0
* Initial version of RomethemeForm for Elementor Plugin