विवरण
This plugin allows the user to add single content in multiple posts and pages by means of a shortcode. It is used to fulfill the concept of PHP’s ‘include’ function. It can add HTML, CSS and JS also by using just a simple shortcode.
For example, my brand’s tagline, “The Best Of Its Kind” set to be used on various pages and posts, I would add that in Included Content and it will generate a shortcode against this content. This generated shortcode will now be placed everywhere I want to add my tagline. While adding the content, CSS and JS may also be added which will be included along with the HTML content, wherever the shortcode will be pasted.
Now in future, if I would change my tagline, I would need to change it only in Included Content and it will change it everywhere the shortcode was used.
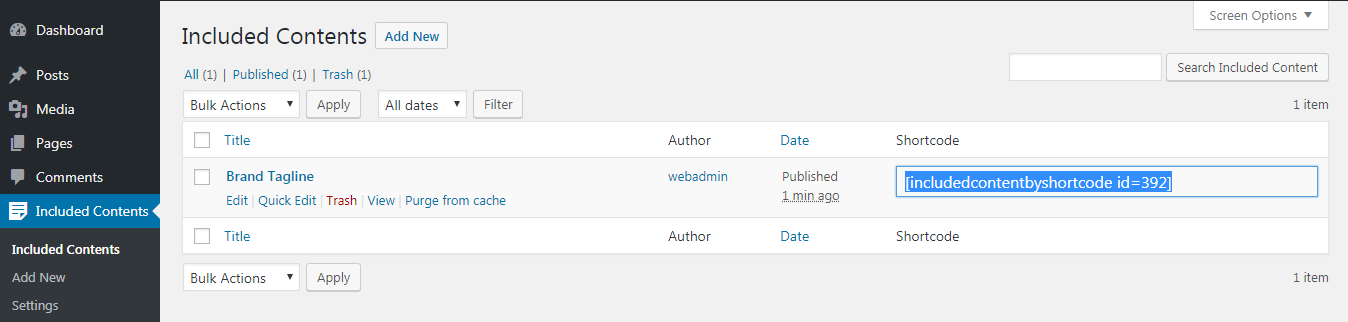
स्क्रिनसटहरू
स्थापना
- Upload “include-content-by-shortcode” to the “/wp-content/plugins/” directory.
- Activate the plugin through the “Plugins” menu in WordPress.
प्रश्नोत्तर
What will be the shortcode?
[includedcontentbyshortcode id=9999] will be the default shortcode with 9999 being replaced with the Included Content ID. The shortcode may be simply copied from Included Contents page against your post.
Can I use Included Content’s slug in shortcode instead of the id?
Yes, instead of the id, slug may also be used like this: [includedcontentbyshortcode slug=MY_CONTENT_SLUG_HERE].
What if I dont’t want to included custom CSS or JS on a specific page?
If you don’t want to add the custom CSS written in Included Content on a specific page, you may pass the css parameter false in the shortcode like this: [includedcontentbyshortcode id=9999 css=false]. Similarly, if you don’t want to add the custom JS written in Included Content on a specific page, you may pass the js parameter false in the shortcode like this: [includedcontentbyshortcode id=9999 js=false].
समीक्षाहरू
योगदानकर्ता र डेभलपरहरू
“Include Content By Shortcode” खुला स्रोत सफ्टवेयर हो। निम्न व्यक्तिहरूले यो प्लगिनमा योगदान गरेका छन्।
योगदानकर्ताहरू“Include Content By Shortcode” लाई आफ्नो भाषामा अनुवाद गर्नुहोस्
विकासमा रुचि छ?
आरएसएस द्वारा कोड ब्राउज गर्नुहोस्, एसभीएन रिपजिटरी हेर्नुहोस्, वा विकास लग को सदस्यता लिनुहोस्।
चेन्जलग
0.4.1
- Custom Meta Boxes Enabled
0.3.0
- Rich editor enable disable option added
0.2.1
- Slug parameter also added in shortcode
0.1
- CSS and JS options added.
- FAQs added to plugin directory page
0.0.9.6
- File-wise coded structure.
- Meta boxes for CSS and JS added.
0.0.9.3
- Updated readme files
- Installation instructions and screenshots added to plugin directory page.
0.0.9
- First Release